转载自:https://www.apeyizhan.com/archives/680
问:为什么要把css样式放到后台而不直接改stye.css文件?
答:该文件当然可以实现功能,但是放到后台有利于主题更新,在更新主题时省去修改样式的时间
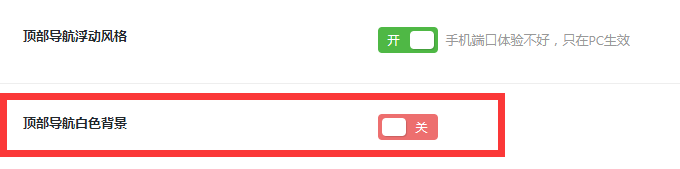
导航颜色修改
第一步:打开日主题的 inc/options.theme.php文件,找到第153行后面添加
1. array( 2. 'id' => 'is_header_white', 3. 'type' => 'switcher', 4. 'title' => '顶部导航白色背景', 5. 'label' => '', 6. 'default' => false, 7. ),
添加后,刷新后台设置框架的“顶部设置”发现多了一项(默认是关闭状态)
第二步:打开日主题目录下的 header.php,把第18行 改成
1. <header class="header <?php echo $navclass = (_hui('is_header_white')) ? 'white' : '' ; ?>">
第三步:打开日主题 style.css文件
找到下面对应的样式并修改如下
.header.white .site-navbar>ul>li>a{color:#555;}
增加一行
1. .header.white .wel .wel-item-btn>a{color:#fff}
搜索栏美化
/rizhuti/home-module/module-banner.php(整页替换)
<?php if (!$paged || $paged===1) { ?>
<div class="focusbox" id="focsbox-true" style="background-image: url(<?php echo _hui('search_bgimg')?>);background-attachment: fixed;">
<div class="focusbox-image-overlay"></div>
<div class="container">
<h3 class="focusbox-title"><?php echo _hui('banner_title'); ?></h3>
<form class="form-inline" id="fh5co-header-subscribe" method="get" action="<?php echo esc_url( home_url( '/' ) ) ?>">
<div class="form-group">
<input type="text" class="form-control" id="email" name="s" placeholder="输入要查找关键字">
<button type="submit" class="btn btn-default" style=" top: 7px; right: 12px; border-radius: 64px !important; background: #ffffff;padding: 8px 12px;color: #3b3b3b;background: #fafcff;"><i class="iconfont"></i></button>
<div class="tag_cloud" style="text-align: left;margin-top: 10px;"><a href="https://www.apeyizhan.com/archives/tag/建站/" class="tag-cloud-link tag-link-35 tag-link-position-1" style="font-size: 14px;">建站</a>
<a href="https://www.apeyizhan.com/archives/tag/渗透/" class="tag-cloud-link tag-link-9 tag-link-position-2" style="font-size: 14px;">渗透</a>
<a href="https://www.apeyizhan.com/archives/tag/破解/" class="tag-cloud-link tag-link-13 tag-link-position-3" style="font-size: 14px;">破解</a>
<a href="https://www.apeyizhan.com/archives/tag/PHP/" class="tag-cloud-link tag-link-3 tag-link-position-4" style="font-size: 14px;">PHP</a>
<a href="https://www.apeyizhan.com/archives/tag/工具/" class="tag-cloud-link tag-link-5 tag-link-position-5" style="font-size: 14px;">工具</a>
<a href="https://www.apeyizhan.com/archives/tag/WordPress主题/" class="tag-cloud-link tag-link-15 tag-link-position-6" style="font-size: 14px;">WordPress主题</a>
<a href="https://www.apeyizhan.com/archives/tag/源码/" class="tag-cloud-link tag-link-8 tag-link-position-7" style="font-size: 14px;">源码</a>
<a href="https://www.apeyizhan.com/archives/tag/小程序/" class="tag-cloud-link tag-link-8 tag-link-position-7" style="font-size: 14px;">小程序</a></div>
</div>
</form>
</div>
<style>.tag_cloud a {margin-left: 10px;}</style>
</div>
<?php } ?>
2、在后台自定义css中加入如下样式
/** 搜索banner */
.tag_cloud a {
color: #8a9197!important;
}
.tag_cloud a:hover {
color: #f0f4f8!important;
}
.focusbox .form-group{
height: 60px;
background: #fafcff;
border-radius: 4px;
border: 2px solid #ebeef7;
}
#fh5co-header-subscribe button {
top: -2px;
right: -2px;
padding: 18px 30px;
}
.form-group input{
height: 100%!important;
background: none!important;
font-size: 12px!important;
}
3、最终效果

分类推荐美化
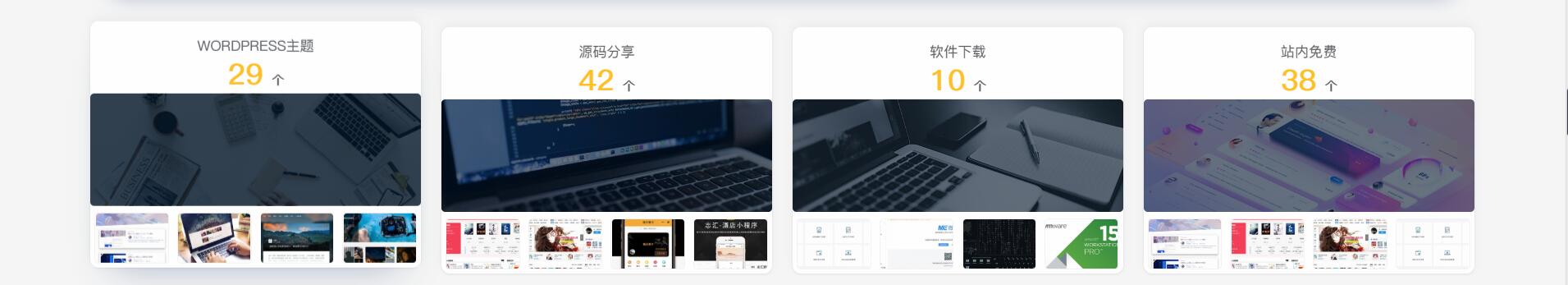
最终目标:

1、/rizhuti/home-module/module-catbox.php(整页替换)
<?php if (!$paged || $paged===1) {
$module_catbox = _hui( 'catbox' );
?>
<section class="container-white home1">
<div class="container">
<div class="row block-wrapper">
<?php if (!$module_catbox) { ?>
<h2 style=" text-align: center; margin: 0 auto; padding: 60px; ">请前往后台新分类推荐模块!</h2>
<?php }else{ ?>
<?php foreach ($module_catbox as $key => $value) { ?>
<?php if ($value['cat_id']) { ?>
<div class="cms-category">
<div class="category-tile"><div class="category-tile__wrap">
<div class="background-img" style="background-image:url(<?php echo get_term_meta( $value['cat_id'], 'cat-img', true ) ?>)"></div>
<div class="category-tile__inner">
<div class="category-tile__text inverse-text">
<?php
$home_special_catid= $value['cat_id'];
$home_special__name = get_category($home_special_catid)->name;
$home_special__link = get_category_link( $home_special_catid );
$home_special__num = get_category($home_special_catid)->count;
echo '<a class="category-tile__name cat-theme-bg" href="'.$home_special__link.'" title="查看全部文章" style="background: #1290de;">'.$home_special__name.'</a>';
echo '<div class="category-tile__description">'.$home_special__num.'<span class="work-num">'.'个'.'</span></div>';
?>
</div>
</div>
</div>
</div>
<div class="work-box">
<?php
$args = array(
'cat' =>$home_special_catid, //自定义文章类型名称
'showposts' => 4, //输出的文章数量,这个可以是缺省值,不用设置
);
$my_query = new WP_Query($args);
if ($my_query->have_posts()) {
while ($my_query->have_posts()) : $my_query->the_post(); ?>
<div class="work">
<a class="FreeUID" href="<?php the_permalink() ?> " title="<?php the_title() ?> " ><img src="<?php the_post_thumbnail_url('thumbnail') ?>" alt="<?php the_title() ?>"></a>
</div>
<?php endwhile;
wp_reset_query(); //重置 query 查询
} ?>
</div>
</div>
<?php } ?>
<?php } ?>
<?php } ?>
</div>
</div>
</section>
<?php } ?>
2、在后台自定义css中加入样式
.cms-category .category-tile {
box-shadow: 0 -4px 10px rgba(0, 0, 0, .04), 0 1px 2px rgba(0, 0, 0, .08)!important;
border-radius: 8px!important;
background: #fff!important;
}
.cms-category .category-tile__wrap {
position: relative!important;
margin: 0!important;
border-radius: 4px!important;
height: 240px!important;
}
.cms-category .category-tile__inner {
position: relative!important;
display: -webkit-box!important;
display: -moz-box!important;
display: box!important;
display: -webkit-flex!important;
display: -moz-flex!important;
display: -ms-flexbox!important;
display: flex!important;
min-height: 240px!important;
-webkit-box-align: center!important;
-moz-box-align: center!important;
box-align: center!important;
-webkit-align-items: center!important;
-moz-align-items: center!important;
-ms-align-items: center!important;
-o-align-items: center!important;
align-items: center!important;
-ms-flex-align: center!important;
}
.cms-category .category-tile--sm .category-tile__inner {
min-height: 120px!important;
}
.cms-category .category-tile .link-overlay {
z-index: 1!important;
}
.cms-category .category-tile__text {
position: absolute!important;
padding: 20px 20px 15px!important;
width: 100%!important;
text-align: center!important;
top: -10px!important;
}
.cms-category .category-tile__name {
display: inline-block!important;
max-width: 100%!important;
border-radius: 2px!important;
color: #5f6367!important;
background: rgba(0,0,0,0)!important;
text-transform: uppercase!important;
font-size: .8571rem!important;
-webkit-transition: all .15s ease-out 0s!important;
-moz-transition: all .15s ease-out 0s!important;
transition: all .25s ease-out 0s!important;
}
a.category-tile__name.cat-theme-bg:hover {
color: #1789fa!important;
}
.cms-category .category-tile__description {
color: #ffc01f!important;
font-family: DINBold, Arial, Microsoft Yahei, 5FAE8F6F96C59ED1, Hiragino Sans GB, 5B8B4F53!important;
font-size: 28px!important;
margin-top: -7px!important;
font-weight: 700!important;
}
.cms-category .category-tile:hover .background-img:after {
opacity: .8!important;
}
.background-img {
position: absolute!important;
top: 0!important;
right: 0!important;
bottom: 0!important;
left: 0!important;
overflow: hidden!important;
}
.background-img,
.has-cover-bg-img {
border-radius: 4px!important;
background-position: 50% 50%!important;
background-size: cover!important;
background-repeat: no-repeat!important;
background-attachment: scroll!important;
top: 70px!important;
bottom: 60px!important;
}
.cms-category .background-img:after {
position: absolute!important;
top: 0!important;
right: 0!important;
bottom: 0!important;
left: 0!important;
width: 100%!important;
background-color: #001529!important;
content: ''!important;
opacity: .6!important;
-webkit-transition-timing-function: ease!important;
-moz-transition-timing-function: ease!important;
transition-timing-function: ease!important;
-webkit-transition-duration: .3s!important;
-moz-transition-duration: .3s!important;
transition-duration: .3s!important;
-webkit-transition-property: all!important;
-moz-transition-property: all!important;
transition-property: all!important;
}
.cms-category {
margin-right: 20px!important;
width: 25%!important;
position: relative!important;
}
.cms-category:nth-child(4n) {
margin-right: 0!important;
}
span.work-num {
font-size: 12px!important;
margin-left: 8px!important;
color: #5f6367!important;
}
.work-box {
display: flex!important;
position: absolute!important;
bottom: 0!important;
}
.work {
flex: 1 1 25%!important;
margin: 4px!important;
overflow: hidden!important;
-webkit-transition: all .3s ease!important;
-moz-transition: all .3s ease!important;
-o-transition: all .3s ease!important;
transition: all .3s ease!important;
}
.work-box .work img {
height: 50px!important;
width: 100%!important;
object-fit: cover!important;
border-radius: 4px!important;
border: 1px solid #f5f3f3!important;
}
.work:hover {
transform: translateY(-6px)!important;
-webkit-transform: translateY(-6px)!important;
-moz-transform: translateY(-6px)!important;
box-shadow: 0 6px 16px -10px rgba(0, 36, 100, .3)!important;
-webkit-box-shadow: 0 6px 16px -10px rgba(0, 36, 100, .3)!important;
-moz-box-shadow: 0 6px 16px -10px rgba(0, 36, 100, .3)!important;
-webkit-transition: all .3s ease!important;
-moz-transition: all .3s ease!important;
-o-transition: all .3s ease!important;
transition: all .3s ease!important;
}
.cms-category {
-webkit-transition: all .3s ease!important;
-moz-transition: all .3s ease!important;
-o-transition: all .3s ease!important;
transition: all .3s ease!important;
}
.cms-category:hover {
transform: translateY(-6px)!important;
-webkit-transform: translateY(-6px)!important;
-moz-transform: translateY(-6px)!important;
box-shadow: 0 26px 40px -24px rgba(0, 36, 100, .3)!important;
-webkit-box-shadow: 0 26px 40px -24px rgba(0, 36, 100, .3)!important;
-moz-box-shadow: 0 26px 40px -24px rgba(0, 36, 100, .3)!important;
-webkit-transition: all .3s ease!important;
-moz-transition: all .3s ease!important;
-o-transition: all .3s ease!important;
transition: all .3s ease!important;
}
分类CMS标题美化
1、首先还是加入样式:
<link rel="stylesheet" href="//at.alicdn.com/t/font_1169899_l2kpvs37ys.css">
/**头标签*/
.section-info {
padding: 10px 15px 60px 15px!important;
}
.section-info h2 {
font-weight: 400!important;
font-size: 1.5rem!important;
background: #fff;
}
.section-info h2 {
float: left!important;
text-align: left!important;
padding: 10px;
border-radius: 4px;
}
.section-info .postmode-description {
letter-spacing: 2px!important;
color: #9E9E9E!important;
position: relative!important;
top: 17px!important;
left: 18px!important;
float: left!important;
}
/**追加的标签*/
.hh_home_zuixinlist_title {
float: right;
padding-top: 4px;
}
.hh_home_zuixinlist_title_item {
float: left;
display: block;
margin-left: 10px;
padding: 10px;
border-radius: 4px;
background: #fff;
}
.kan {
font-family: "kan" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.kanmingcheng:before {
position: relative;
top: 1.5px;
}
2、/rizhuti/home-module/module-postlist.php(还是全部替换吧)
<!-- 最新文章 -->
<section class="container">
<?php if ((!$paged || $paged===1)) { ?>
<div class="section-info">
<h2 class="postmodettitle"><span><i class="icon-new"></i><?php echo _hui('mo_postlist_title') ?></h2>
<div class="postmode-description"><?php echo _hui('mo_postlist_desc') ?></div>
<div class="hh_home_zuixinlist_title">
<a href="/hot" target="_blank" class="hh_home_zuixinlist_title_item hh_hide"><i class="kan kanicon"></i>热门精选</a>
<a href="/tags" target="_blank" class="hh_home_zuixinlist_title_item hh_hide"><i class="kan kanmingcheng"></i>素材标签</a>
<a href="/likes" target="_blank" class="hh_home_zuixinlist_title_item hh_hide"><i class="kan kantubiao"></i>点赞最多</a>
</div>
</div>
<?php } ?>
<?php
$paged = (get_query_var('paged')) ? get_query_var('paged') : 0;
$args = array(
'ignore_sticky_posts' => 0, //1改为0 置顶生效,默认不生效是怕和下面的CMS模块文章太多重复,不需要刻意不理 不是BUG
'paged' => $paged
);
$mo_postlist_no_cat = _hui('mo_postlist_no_cat');
if($mo_postlist_no_cat){
// var_dump(implode($mo_postlist_no_cat, ',-'));
$args['cat'] = '-'.implode($mo_postlist_no_cat, ',-');
}
query_posts($args);
get_template_part( 'excerpt', 'home' );
?>
</section>
<!-- 最新文章end -->
最终效果:

分类CMS列表美化
1、加入小标签:效果如下

/rizhuti/excerpt-item.php
echo ''.get_the_tag_list('<p class="desc"><span>','</span><span>','</span></p>').'';
在后台自定义css中加入样式:
/** 标签字体 */
.excerpt>p.desc {display: flex;flex-wrap: wrap;align-content: flex-start;height: 36px;padding: 0 10px 0 10px;overflow: hidden;text-overflow: ellipsis;}
.excerpt>p.desc>span:before {content: '';position: absolute;width: 6px;height: 6px;border: 2px solid #b4c8ff;border-radius: 50%;left: 0px;top: 34%;}
.excerpt>p.desc>span {padding-left: 8px;margin-right: 10px;font-size: 12px;position: relative;line-height: 18px;}
.excerpt>p.desc>span>a {color: #bebebe;transition: .25s;}
@media (max-width: 544px)
.excerpt>p.desc {
padding: 0 !important;
}
.excerpt>p.desc>span>a:hover {color: #118cfe !important;}
分页按钮美化
在后台自定义css中加入央视:
/**分页*/
.pagination ul li.next-page a {
background: linear-gradient(-125deg,#0295f9 0%, #2f49fd 100%)!important;
color: #fff!important;
}
.pagination ul li a, .pagination ul li span {
display: inline-block!important;
padding: .35rem 1.5rem!important;
border-radius: 16px!important;
}
.pagination ul li.active span {
background-color: #353535!important;
color: #fff!important;
}
关于我们美化
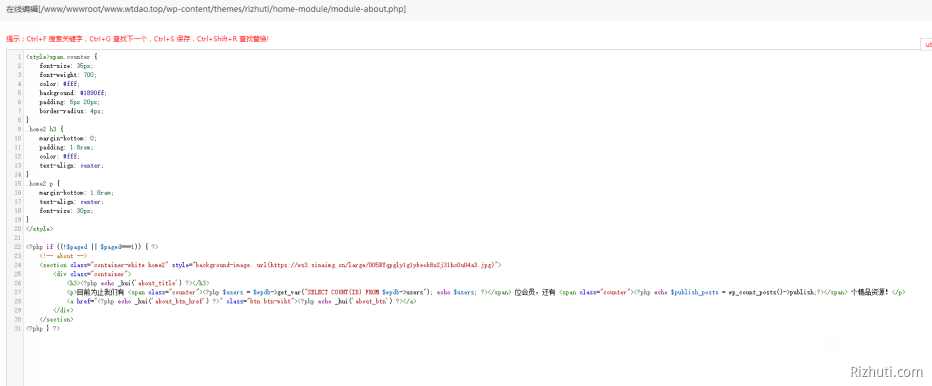
/rizhuti/home-module/module-about.php(整页替换)
<style>span.counter {
font-size: 35px;
font-weight: 700;
color: #fff;
background: #1890ff;
padding: 5px 20px;
border-radius: 4px;
}
.home2 h3 {
margin-bottom: 0;
padding: 1.8rem;
color: #fff;
text-align: center;
}
.home2 p {
margin-bottom: 1.8rem;
text-align: center;
font-size: 30px;
}
</style>
<?php if ((!$paged || $paged===1)) { ?>
<!-- about -->
<section class="container-white home2" style="background-image: url(https://ws3.sinaimg.cn/large/005BYqpgly1g1ykeok8x2j31hc0u04a3.jpg)">
<div class="container">
<h3><?php echo _hui('about_title') ?></h3>
<p>目前为止我们有 <span class="counter"><?php $users = $wpdb->get_var("SELECT COUNT(ID) FROM $wpdb->users"); echo $users; ?></span> 位会员,还有 <span class="counter"><?php echo $publish_posts = wp_count_posts()->publish;?></span> 个精品资源!</p>
<a href="<?php echo _hui('about_btn_href') ?>" class="btn btn-wiht"><?php echo _hui('about_btn') ?></a>
</div>
</section>
<?php } ?>
修改前:
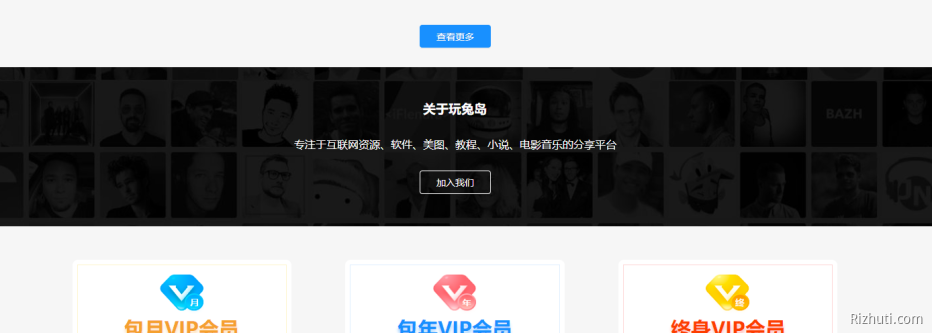
修改后:
增加样式:
.border-top: 1px solid rgba(172, 172, 172, 0.1);
.flinks-text{margin-top: 10px;text-align: left;}
.flinks-text>li{float: left;margin-left: 10px;}
.flinks{float: left;font-weight: 400}
.excerpt-freeuid{margin-bottom: 2%;padding: 0;overflow: hidden;}
.excerpt-freeuid h2 {padding: 0 10px 0 10px;text-shadow: -1px 1px 0 rgba(0,0,0,.1);font-weight: 300;}
.excerpt-freeuid>p.desc {padding: 0 10px 0 10px;}
.excerpt-freeuid>footer{padding: 0 10px 10px 10px;}
.linkcat>:first-child{display: none;}
.blogroll>*{float:left;margin-right: 14px;}
.footer-links {
padding: 20px 0;
border-top: 1px solid rgba(172, 172, 172, 0.1);
}
个人中心美化
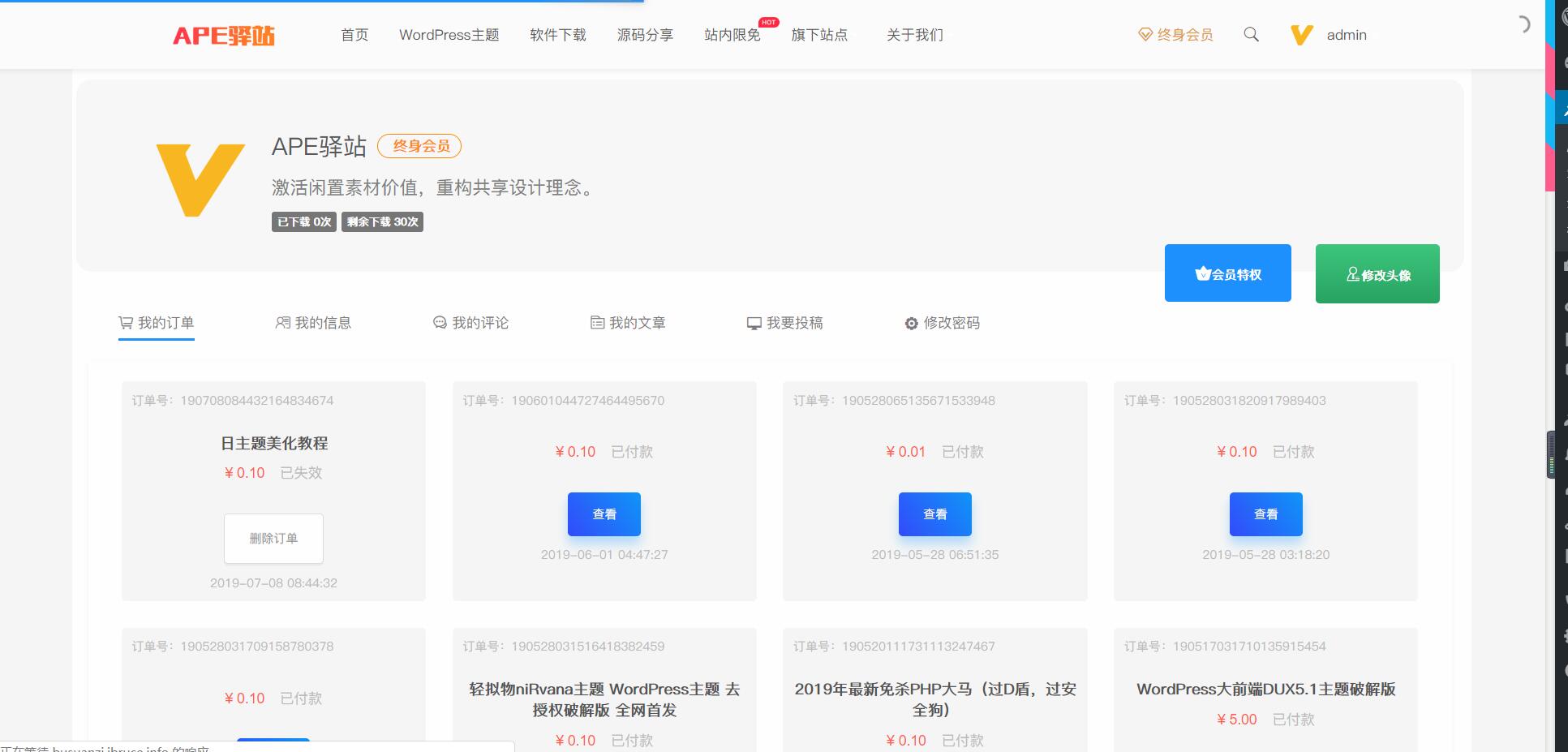
先来看效果:

这个样式比较多比较麻烦所以替换吧/rizhuti/pages/user.php
<?php
/**
* template name: 用户中心(已购买记录)
*/
date_default_timezone_set('Asia/Shanghai');
if(!is_user_logged_in()){
header("Location:".home_url('login'));
exit();
}
get_header();
global $current_user;
$user_downData = this_vip_downum();
?>
<style>
.test{
border-radius: 15px;
background: #F8F8F8;
height:190px
}
.hh_p1 span {
position: relative;
top: -4px;
margin: -10px 0 0 10px;
padding: 0 10px;
padding: 1px 10px;
height: 24px;
border-radius: 100px;
border-style:solid;
border-width:1px;
border-color:#ff8a00;
color: #ff8a00;
font-weight: 700;
font-size: 14px;
cursor: default;
}
.hh_usertop {
margin-left: 48px;
padding-top: 40px;
padding-left: 15px;
height: 120px;
max-width: 1380px;
}
.hh_usertop .user_av {
padding: 10px;
}
.hh_usertop .user_av img {
float: left;
width: 100px;
height: 100px;
border-radius: 5px;
}
.hh_usertop_right {
float: left;
margin-left: 20px;
}
.hh_p1 {
position: relative;
top: -6px;
color: #595959;
font-weight: 300;
font-size: 24px;
line-height: 1;
}
.hh_p2 {
display: block;
margin: 0;
margin-top: -5px;
padding: 0;
color: gray;
font-weight: 300;
font-size: 18px;
}
.hh_p3 {
margin-top: 10px;
}
.hh_ziliao {
position: relative;
top: 86px;
text-align: right;
z-index: 1;
}
.hh_ziliao .hh_user_vips {
position: relative;
top: 17px;
float: right;
padding: 17px 30px;
border-radius: 4px;
background: #1890ff;
color: #fff;
font-weight: 700;
font-size: 12px;
}
.kan {
font-family: "kan" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.hh_ziliao .upload {
float: right;
display: block;
width: 170px;
text-align: center;
box-shadow: none;
border: none;
background-color: transparent;
}
.btn-default {
color: #999;
}
.btn {
display: inline-block;
padding: .75rem 1.5rem;
border-radius: 4px;
font-weight: 300;
font-size: .75rem;
line-height: 2;
}
.hh_ziliao #udptips {
position: relative;
top: 5px;
display: block;
padding: 13px 20px;
border-radius: 4px;
background: linear-gradient(-180deg, #3fc67c 2%, #2aa461 98%);
color: #fff;
font-weight: 600;
}
.hh_ziliao input[type=file] {
position: relative;
top: -40px;
left: 0px;
z-index: 99;
width: 80px;
opacity: 0;
cursor: pointer;
}
input[type=file] {
display: block;
}
div.user_row{
background-color: #fff;
}
.user_row {
position: relative!important;
top: 40px!important;
padding: 18px 30px 40px 30px;
height: 60px!important;
margin-top: -42px;
}
dl, ol, ul {
margin-top: 0!important;
margin-bottom: 0!important;
padding-left: 0!important;
}
.user_row li a {
display: block!important;
padding: 5px 0!important;
color: #7b797b!important;
}
.user_row li {
float: left!important;
margin-right: 80px!important;
}
.user_row ul li a.active {
border-bottom: 2px solid #1990fc;
color: #fff;
}
.user_content {
padding-bottom: 80px;
}
section.container.user_content{
background-color: #fff;
}
.container {
position: relative;
margin: 0 auto;
max-width: 1310px;
}
.one{
background-color: #777;
display: inline;
padding: .2em .6em .3em;
font-size: 75%;
font-weight: 700;
line-height: 1;
color: #fff;
text-align: center;
white-space: nowrap;
vertical-align: baseline;
border-radius: .25em;
}
.hh_user_vips:hover {
color: #fff!important
}
.iconfont {
font-family: "iconfont" !important;
font-size: 14px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-goumai:before {
margin-right: 5px;
content: "\e67b";
}
.icon-ziliao:before {
margin-right: 5px;
content: "\e68e";
}
.icon-taolun1:before {
margin-right: 5px;
content: "\e672";
}
.icon-mima:before {
margin-right: 5px;
content: "\e605";
}
.icon-tougao:before {
margin-right: 5px;
content: "\e60a";
}
.icon-zuopin:before {
margin-right: 5px;
content: "\e68c";
}
</style>
<section class="container user_content">
<div class="row test">
<div class="hh_usertop">
<div class="user_av">
<?php echo _get_user_avatar( $user_email, true, 100); ?>
</div>
<div class="hh_usertop_right">
<p class="hh_p1">
<?php echo $current_user->nickname;?><span>
<?php echo vip_type_name();?></span></p>
<p class="hh_p2">激活闲置素材价值,重构共享设计理念。</p>
<p class="hh_p3"><span class="first one">已下载
<?php echo $user_downData['today_down_num']; ?>次</span>
<span class="one">剩余下载
<?php echo $user_downData['over_down_num']; ?>次</span></p>
</div>
<div class="hh_ziliao">
<form action="<?php echo get_bloginfo('template_url');?>/action/avatar.php" method="post" class="" role="form"
name="AvatarForm" id="AvatarForm" enctype="multipart/form-data">
<a class="btn btn-default btn-sm upload" href="javascript:void(0)"><span id="udptips"><i class="kan kankehudingdanhao"></i>修改头像</span>
<input type="file" name="addPic" id="addPic" accept=".jpg, .gif, .png" resetonclick="true">
</a>
</form>
<script src="<?php echo get_bloginfo('template_url');?>/js/jquery.form.js"></script>
<a class="hh_user_vips" href="/vip_free" etap="vip"><i class="kan kanvip1"></i>会员特权</a>
</div>
</div>
</div>
<!-- Page Layout here -->
<div class="row">
<div class="col s12 m12 18">
<div class="user_row">
<ul>
<li><a href="?action=order" class="order <?php if($_GET['action'] == 'order') echo 'active';?>" etap="order"><i class="iconfont icon-goumai"></i>我的订单</a></li>
<li><a href="?action=info" class="info <?php if($_GET['action'] == 'info') echo 'active';?>" etap="info"><i class="iconfont icon-ziliao"></i>我的信息</a></li>
<li><a href="?action=comment" class="comments <?php if($_GET['action'] == 'comment') echo 'active';?>" etap="comment"><i class="iconfont icon-taolun1"></i>我的评论</a></li>
<?php if (_hui('is_write')) { ?>
<li><a href="?action=mywrite" class="mywrite <?php if($_GET['action'] == 'mywrite') echo 'active';?>" etap="mywrite"><i class="iconfont icon-zuopin"></i>我的文章</a></li>
<li><a href="?action=write" class="write <?php if($_GET['action'] == 'write') echo 'active';?>" etap="write"><i class="iconfont icon-tougao"></i>我要投稿</a></li>
<?php } ?>
<li><a href="?action=password" class="password <?php if($_GET['action'] == 'password') echo 'active';?>" etap="password"><i class="iconfont icon-mima"></i>修改密码</a></li>
</ul>
</div>
</div>
</div>
<div class="row">
<div class="col s12 m12 18">
<!-- 账户信息 -->
<?php if (isset($_GET['action'])) {
$part_action = $_GET['action'];
get_template_part( 'pages/user/'.$part_action);
}else{
get_template_part( 'pages/user/index');
} ?>
</div>
</div>
</section>
<?php get_footer(); ?>
会员开通页面整改
会员页面内容比较多,请参考www.apeyizhan.com 如需修改请加qq2263669745(切忌是免费)
页面滚动条美化
在后台自定义css顶部加入如下样式:
::-webkit-scrollbar {/*滚动条整体样式*/
width: 10px; /*高宽分别对应横竖滚动条的尺寸*/
height: 1px;
}
::-webkit-scrollbar-thumb {/*滚动条里面小方块*/
background-color: #12b7f5;
background-image: -webkit-linear-gradient(45deg, rgba(255, 93, 143, 1) 25%, transparent 25%, transparent 50%, rgba(255, 93, 143, 1) 50%, rgba(255, 93, 143, 1) 75%, transparent 75%, transparent);
}
::-webkit-scrollbar-track {/*滚动条里面轨道*/
-webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
background: #f6f6f6;
}
整站改为会员制
内容比较多,请参考www.apeyizhan.com 如需修改请加qq2263669745(切忌是免费)
限制所有登录后才可下载/购买
增加登录判断:/rizhuti/inc/codestar-framework/rizhuti/widgets.rizhuti.php
if (!is_user_logged_in()){
$content_pay='<a href="'.home_url('login').'" class="btn btn-primary" etap="login_btn" ><i class="iconfont"></i> 登录后可下载</a>';
}else{
}

日主题新增页面模板
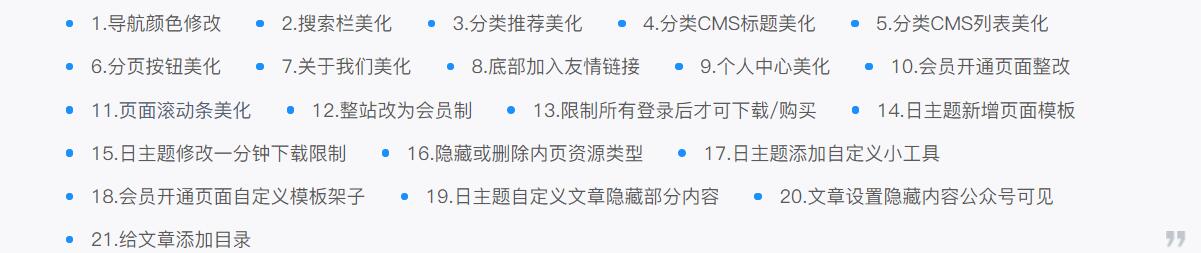
增加页面模板后的效果:


操作方法如下:在主题根目录下新建php文件内容如下
<?php /* Template Name: 试验 */ ?>
<?php get_header(); ?>
<?php if( get_post_format() ){ ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php }else{ ?>
<section class="container">
//此处编写HTML即可(直接从div开始,不需要body,导航与顶部都有了,编写内容就好了)
</section>
<?php } ?>
<?php get_footer(); ?>
日主题修改一分钟下载限制
对于资源下载的时间限制,日主题原生是60秒的限制,可能有些网站对于这个限制感觉太严格,废话不多说,上教程:
原来的:
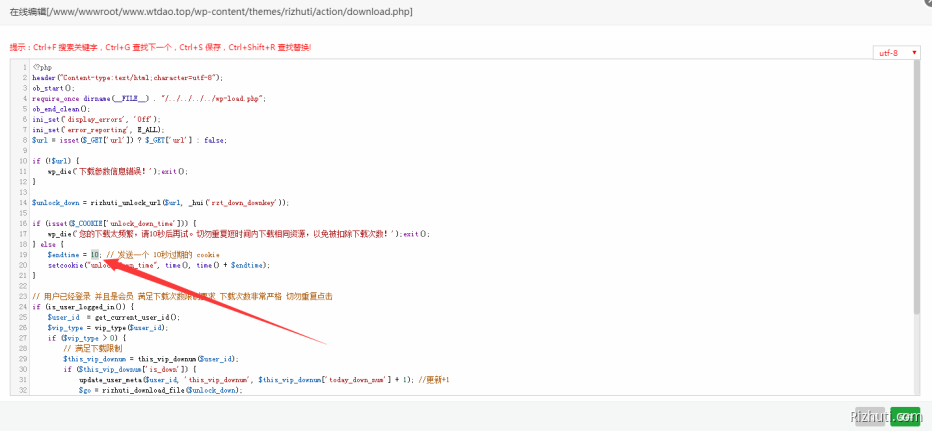
代码位置:/rizhuti/action/download.php
修改代码位置19行,把60秒修改成你想要限制的时间,站长修改成了10秒
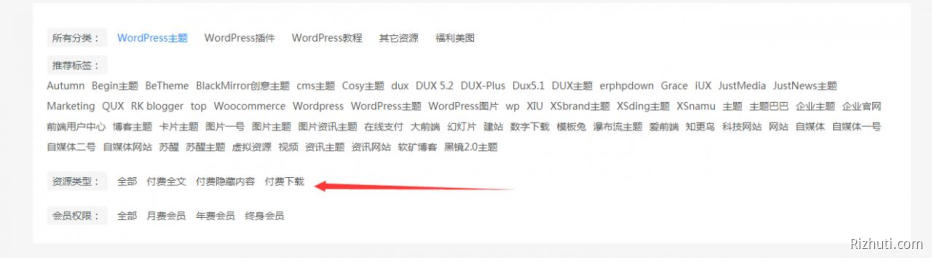
隐藏或删除内页资源类型
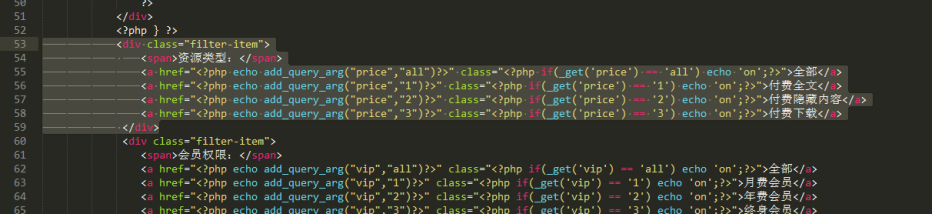
个人不太喜欢这类型的选项,所以把它删除了,代码在:/rizhuti/category.php这个文件里面的53-59行
原来效果
修改后效果
删除代码
日主题添加自定义小工具
目录:rizhuti/inc/codestar-framework/rizhuti/widgets.rizhuti.php
在此文件最下方添加如下代码即可形成自定义小工具,可在后台添加到页面
效果参考:
class My_Widget extends WP_Widget {
function My_Widget()
{
$widget_ops = array('description' => '一个简单的小测试');
$control_ops = array('width' => 400, 'height' => 300);
parent::WP_Widget(false,$name='一个简单的Widget',$widget_ops,$control_ops);
//parent::直接使用父类中的方法
//$name 这个小工具的名称,
//$widget_ops 可以给小工具进行描述等等。
//$control_ops 可以对小工具进行简单的样式定义等等。
}
function form($instance) { // 给小工具(widget) 添加表单内容
$title = esc_attr($instance['title']);
?>
<p><label for="<?php echo $this->get_field_id('title'); ?>"><?php esc_attr_e('Title:'); ?> <input class="widefat" id="<?php echo $this->get_field_id('title'); ?>" name="<?php echo $this->get_field_name('title'); ?>" type="text" value="<?php echo $title; ?>" /></label></p>
<?php
}
function update($new_instance, $old_instance) { // 更新保存
return $new_instance;
}
function widget($args, $instance) { // 输出显示在页面上
extract( $args );
$title = apply_filters('widget_title', empty($instance['title']) ? __('小测试') : $instance['title']);
?>
<?php echo $before_widget; ?>
<?php if ( $title )
echo $before_title . $title . $after_title; ?>
<?php echo $after_widget; ?>
<?php
}
}
register_widget('My_Widget');
会员开通页面自定义模板架子
在日主题更目录:/rizhuti/新增php页面页面内容为:
说明:改模板为主题框架, 单纯实现业务功能没有任何美化样式,具体如何美好自己可以自由发挥,(文件内已经包含的结构不可删除,原有的类样式以及 id属性不可修改)
使用:1、加入页面后在后台新建页面选择页面模板为“支付即可”
2、随后在其他页面修改会员开通的跳转链接即可(首页/个人中心/首页会员模块)
3、在完成之后进行测试,完美后即可上线
4、功能比较麻烦
<?php /* Template Name: 支付 */ ?>
<?php get_header(); ?>
<?php if( get_post_format() ){ ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php }else{ ?>
<meta name="viewport" content="user-scalable=0">
<section class="wps">
<div class="companyvip-introduce-page">
<div class="top-banner">
<div class="small-title">贵族特许 寻码无忧</div>
<br />
<div class="small-title"><i class="iconfont"></i> <span>
<?php echo $current_user->user_login;?></span> <i class="iconfont"></i> <span>
<?php echo vip_type_name();?></span> <i class="iconfont"></i> <span><span>
<?php echo vip_time();?> 到期</span></div>
</div>
<div class="meal-box" id="meal-box">
<label style="display: none;" for="type1" class="radio-box v1">
<input type="radio" name="order_type" value="2" id="type1" />
<span class="radio-style">包月¥
<?php echo _hui('vip_options')['vip_price_31']; ?></span>
</label>
<div class="con">
<div class="price">
<?php echo _hui('vip_options')['vip_price_31']; ?><span>元/月</span></div><a id="btn1" class="btn1 now-open-vip to-pay-page"
href="javascript:void(0);" data-href="">立即开通</a>
<div class="line"></div>
<label style="display: none;" for="type2" class="radio-box v2">
<input type="radio" name="order_type" value="3" id="type2" />
<span class="radio-style">包年¥
<?php echo _hui('vip_options')['vip_price_365']; ?></span>
</label>
<div class="con">
<div class="price">
<?php echo _hui('vip_options')['vip_price_365']; ?><span>元/年</span></div><a id="btn2" class="btn2 now-open-vip to-pay-page"
href="javascript:void(0);" data-href="">立即开通</a>
<div class="line"></div>
<label style="display: none;" for="type3" class="radio-box v3">
<input type="radio" name="order_type" value="4" id="type3" />
<span class="radio-style">终身¥
<?php echo _hui('vip_options')['vip_price_3600']; ?></span>
</label>
<div class="con">
<div class="price">
<?php echo _hui('vip_options')['vip_price_3600']; ?><span>终生</span></div><a id="btn3" class="btn3 now-open-vip to-pay-page "
href="javascript:void(0);" data-href="">立即开通</a>
<div class="line"></div>
<button style="display: none;" class="btn btn-primary" href="javascript:;" id="pay-vip">立即开通</button>
<script>
<?php
if (vip_type() == 0) {$this_types = 0;
} elseif(vip_type() == 31) {$this_types = 2;
}elseif(vip_type() == 365) {$this_types = 3;
}elseif(vip_type() == 3600) {$this_types = 4;}
?>
var this_types = "<?php echo $this_types ?>";
$("#btn1").on("click", function() {
var radios = $("#type1");
radios.attr("checked", "checked");
$("#pay-vip").click();
});
$("#btn2").on("click", function() {
var radios = $("#type2");
radios.attr("checked", "checked");
$("#pay-vip").click();
});
$("#btn3").on("click", function() {
var radios = $("#type3");
radios.attr("checked", "checked");
$("#pay-vip").click();
});
</script>
<?php get_sidebar(); ?>
</section>
<?php } ?>
<?php get_footer(); ?>
日主题自定义文章隐藏部分内容
下面就是我们的代码示例,你可以添加到一个插件中,或者添加到主题的 functions.php:日主题的目录在/rizhuti/inc/funcations-admin.php
add_shortcode( 'members', 'members_only_shortcode' );
function members_only_shortcode( $atts, $content = null )
{
if ( is_user_logged_in() && !empty( $content ) && !is_feed() )
{
return $content;
}
return '<div>要查看文章内容,请先登录。</div>';
}
在上面的代码中,我们注册了一个简码 [members] ,在简码的函数中,我们使用了 is_user_logged_in() 函数来判断当前访问者是否登录,同时使用 !empty( $content ) 确保内容不为空,使用 !is_feed() 排除在RSS订阅中输出。
这样一来,我们可以在文章中使用简码添加内容:
[members] 这里的内容只为已登录的用户显示 [/members]
如果当前访问者没有登录,就显示“要查看文章内容,请先登录。”,反之,则显示添加的内容“这里的内容只为已登录的用户显示”。
需要注意的是,你必须确保上面的函数代码不要被删除,否则所有简码包含的内容都会直接显示出来哦!
文章设置隐藏内容公众号可见
实现效果:

将以下代码放入
functions.php 中日主题的目录在/rizhuti/inc/funcations-admin.php
/**
* WordPress文章部分内容关注微信公众号后可见
*/
function lxtx_secret_content($atts, $content=null){
extract(shortcode_atts(array('key'=>null,'keyword'=>null), $atts));
if(isset($_POST['secret_key']) && $_POST['secret_key']==$key){
return '<div class="secret-password">'.$content.'</div>';
} else {
return
'<div class="gzhhide">
<div ><img class="gzhcode" align="right" src="https://a-oss.zmki.cn/2019/03/05/5c7de96bd4328.png" alt="APE驿站"></div>
<div class="gzhtitle">抱歉!隐藏内容,请输入密码后可见!<i class="fa fa-lock"></i><span></span></div>
<div class="gzh-content">请打开微信扫描右边的二维码回复关键字“<span><b>'.$keyword.'</b></span>”获取密码,也可以微信直接搜索“APE驿站”关注微信公众号获取密码。</div>
<div class="gzhbox"><form action="'.get_permalink().'" method="post">
<input id="pwbox" type="password" size="20" name="secret_key">
<button type="submit">立即提取</button></form></div></div>';
}
}
add_shortcode('gzh2v', 'lxtx_secret_content');
前端 CSS 样式
.post_hide_box, .secret-password{background: none repeat scroll 0 0 #efe;border-left: 5px solid #e74c3c;color: #555;padding: 10px 0 10px 10px;border-radius: 5px;margin-bottom: 15px;overflow:hidden; clear:both;}
.post_hide_box .post-secret{font-size: 18px; line-height:20px; color:#e74c3c; margin:5px;}
.post_hide_box form{ margin:15px 0;}
.post_hide_box form span{ font-size:18px; font-weight:700;}
.post_hide_box .erweima{ margin-left:20px; margin-right:16px;}
.post_hide_box input[type=password]{ color: #9ba1a8; padding: 6px; background-color: #f6f6f6; border: 1px solid #e4e6e8; font-size: 12px;-moz-transition: border .25s linear,color .25s linear,background-color .25s linear; -webkit-transition: border .25s linear,color .25s linear,background-color .25s linear; -o-transition: border .25s linear,color .25s linear,background-color .25s linear; transition: border .25s linear,color .25s linear,background-color .25s linear;}
.post_hide_box input[type=submit] { background: #F88C00; border: none; border: 2px solid;border-color: #F88C00; border-left: none; border-top: none; padding: 0px;width: 100px; height: 38px; color: #fff; outline: 0;border-radius: 0 0 2px 0; font-size: 16px;}
.post_hide_box .details span{color:#e74c3c;}
.post_hide_box .details
span{color:#e74c3c;}
.gzhhide .gzhcode{position:absolute;width:100px;height:100px;right:20px;top:50%;margin-top:-50px}
.gzhhide{background:#fff;border-radius:10px;padding:20px;margin:15px 0;position:relative;box-shadow:0 0 20px #d0d0d0}
.gzhhide .gzhtitle{position:relative;font-size:17px;font-weight:700;color:#6c80a7;padding:6px 140px 0 40px;overflow:hidden;text-overflow:ellipsis;white-space:nowrap}
.gzhhide .gzhtitle .fa{position:absolute;left:0;font-size:35px;top:0}
.gzh-content{padding:20px 140px 15px 0;font-size:14px;color:#777}
.gzhbox{padding:0 140px 10px 0}
.gzhbox input{
width:45%;
border:none;
color:#737373;
font-size:13px;
height:35px;line-height:35px;background:#f2f2f2;border-radius:4px;
outline:none;float:left;padding:0 10px}
.gzhbox button{width:20%;margin-left:15%;
border:none;background:#3b8cff;color:#fff;padding:5px 0;font-size:14px;border-radius:5px}
.gzhhide .gzhcode{position:absolute;width:100px;height:100px;right:20px;top:50%;margin-top:-50px}
.gzhbox{padding:0}.gzh-content{padding:20px 90px 15px 0}
.gzhhide .gzhcode{width:80px;height:80px}#vivideo{height:200px}
集成段代码
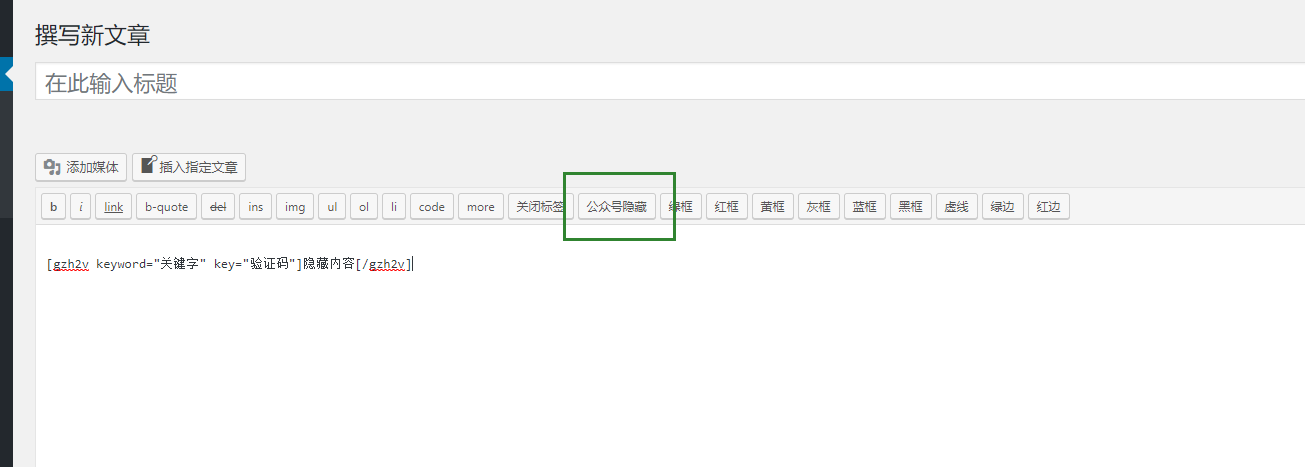
由于wordpress会自动转义文章里的代码造成冲突,请复制后删除下面代码中第6行的两个“把我删掉”(该代码还是放入/rizhuti/inc/funcations-admin.php)
// 后台文本编辑框中添加公众号隐藏简码按钮
function lxtx_wpsites_add_gzh_quicktags() {
if (wp_script_is('quicktags')){
?>
<script type="text/javascript">
QTags.addButton( 'gzh2v', ' 公众号隐藏', '\n[把我删掉gzh2v keyword="关键字" key="验证码"]隐藏内容[/gzh2v把我删掉]', "" );
</script>
<?php
}
}
add_action( 'admin_print_footer_scripts', 'lxtx_wpsites_add_gzh_quicktags' );

这里以微信公众号为例(QQ 公众号同理),在微信公众号的“自动回复-关键字自动回复”中设置好关键字(对应上面代码中的 keyword)及验证码(对应上面代码中的 key)。
给文章添加目录
效果如下:

在/rizhuti/inc/funcations-admin.php中加入如下代码
// 文章内容添加文章目录
function content_index($content) {
if(is_single()){
$matches = array();
$ul_li = '';
$r = "/<h2>([^<]+)<\/h2>/im";
$i='1';
if(preg_match_all($r, $content, $matches)) {
foreach($matches[1] as $num => $title) {
$content = str_replace($matches[0][$num], '<h2 id="title-'.$num.'">'.$title.'</h2>', $content);
$ul_li .= '<li style="list-style-type:none;"><a class="smooth" href="#title-'.$num.'" title="'.$title.'">'.$i.'.'.$title."</a></li>\n";
$i ++;
}
$content = "\n<div style=\"display: none;\" id=\"article-index\"><i class=\"fa fa-angle-double-right\" ></i><h4>教程包含:</h4>
<ul id=\"index-ul\">\n" . $ul_li . "</ul>
</div>\n" . $content;
}
}
return $content;
}
add_filter( "the_content", "content_index", 13 );
注:编写文章是二级标题即可成为目录










底部加入友情链接
在/rizhuti/footer.php/加入如下代码
<div class="col l12 m12 s12"> <ul class="flinks-text"> <span class="flinks" style="color:#555; font-weight:500">友情链接:</span> <?php wp_list_bookmarks('&categorize=0'); ?> </ul> </div>